|
<< Clique para exibir o conteúdo >> Botão de resposta |
  
|
|
<< Clique para exibir o conteúdo >> Botão de resposta |
  
|
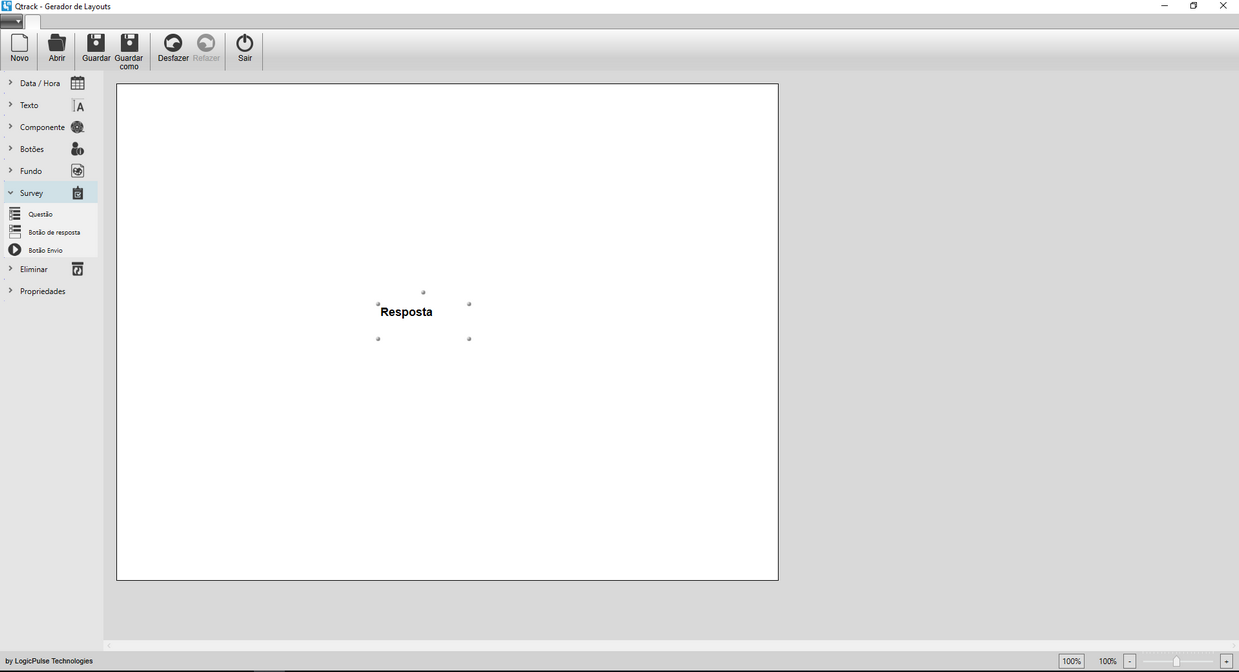
Este módulo permite inserir um botão de resposta, assim como editá-lo.

|
Para poder editar as propriedades do botão de resposta, o utilizador deverá ter em conta: • No campo Editar são apresentados 4 opções: Nome, Linha 1, Linha 2 e Linha 3. Esta informação é definida na aplicação Web de backoffice. Aqui o utilizador poderá optar por utilizar um ou mais elementos dos 4 apresentados; • Posicionamento do botão na tela (X e Y); • Dimensões do botão (Largura e Altura); • Fonte do texto apresentado, caso seja o caso (tipo de letra, estilo, espessura e tamanho do texto); • Cor do texto; • Cor do clique no botão; • Alinhamento horizontal e vertical; • Texto (o texto que diz Resposta é meramente indicativo para o gerador de layouts, visto que o texto do botão de resposta virá do que for definido no QWeb); • Imagem de fundo do botão; • Imagem de fundo quando o botão é clicado; • Tipo de botão: Área de Texto ou Botão; • O número da pergunta a que corresponde; • Se pretende envio automático do questionário quando é clicado no botão de resposta (caso contrário, é necessário criar um botão de envio para ser possivel terminar / enviar o questionário); • Para que layout pretendemos que o dispositivo passe quando clicamos no botão de resposta; • Tempo de redirecionamento • Z-index (será utilizado pela aplicação do dispositivo para posicionar todos os elementos no ecrã). |
Exemplo de botão de resposta do tipo Botão e do tipo Área de Texto: