|
<< Clique para exibir o conteúdo >> Serviços |
  
|
|
<< Clique para exibir o conteúdo >> Serviços |
  
|
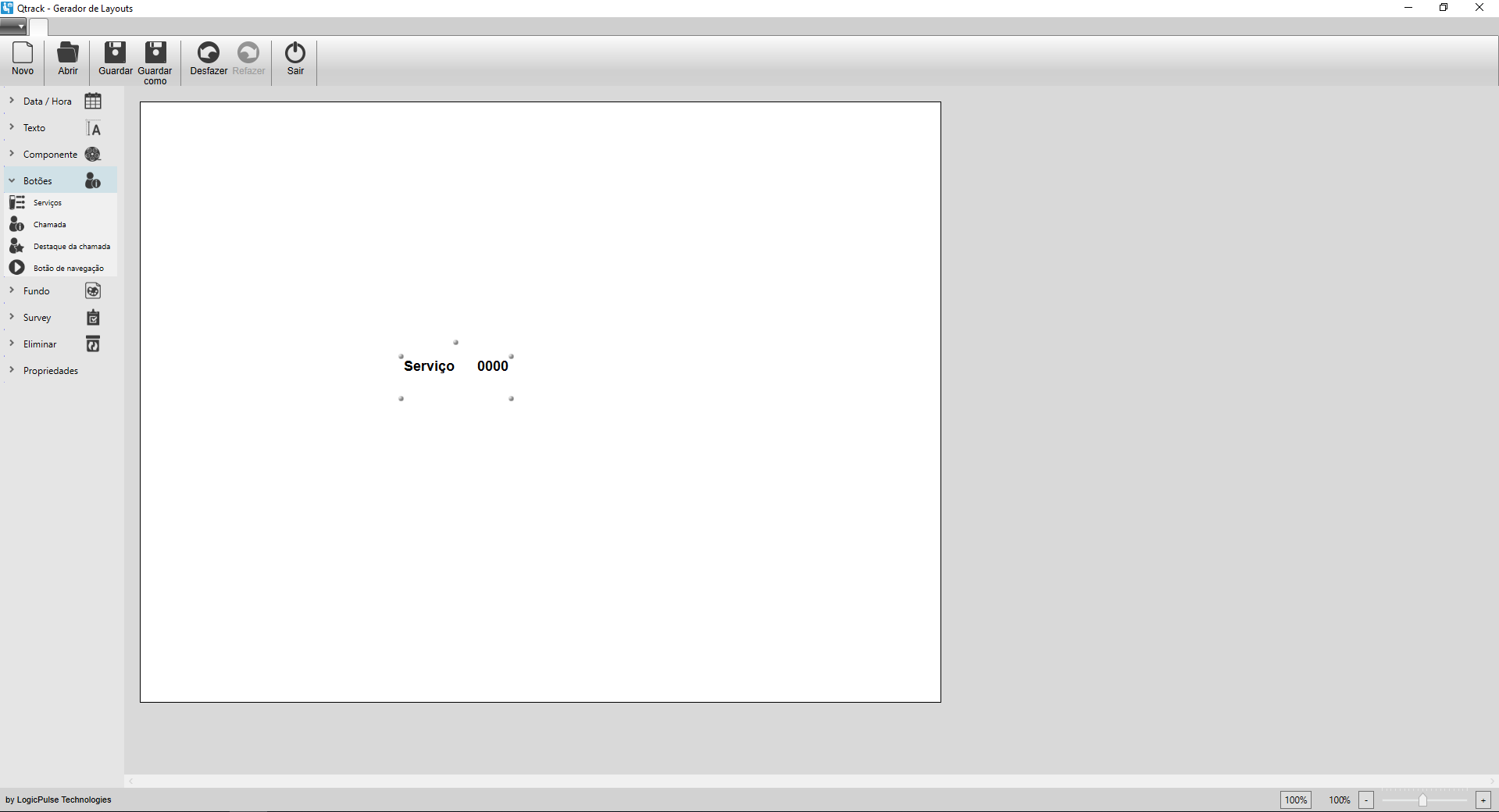
Este módulo permite que o utilizador defina a localização da listagem dos serviços.
Convém redimensionar sempre a caixa dos serviços de forma a ocupar somente a zona dentro do retângulo previamente definido na imagem de fundo para o efeito.
O correcto é adicionar uma caixa com apenas um serviço, pois o resto é feito na aplicação do ecrã da televisão que a partir da localização do primeiro serviço desenha os outros.

Para poder editar as propriedades do texto do serviço, o utilizador deve selecionar o nome do serviço, o texto que diz Serviço é meramente indicativo para o gerador de layouts, visto que os serviços e os seus nomes vêm posteriormente da base de dados e são invocados pela aplicação presente na televisão.
|
Para poder editar as propriedades dos Serviços, o utilizador deverá ter em conta: • Posicionamento do botão na tela (X e Y); • Dimensões do botão (Largura e Altura); • No campo Editar são apresentados 16 opções: Nome (Serviço/Utente), Título das Senhas, Título (Balcão / Gabinete), Número das Senhas, Número / Texto (Balcão / Gabinete), Local, Linha 1, Linha 2, Linha 3, Linha 4, Linha 5, Linha 6, Total de senhas, Tempo de espera, Texto livre 1 e Texto livre 2. Esta informação é definida na aplicação Web de backoffice. Aqui o utilizador poderá optar por utilizar um ou mais elementos dos 16 apresentados; • Posicionamento do texto no botão (X e Y); • Margens do texto no botão; • Fonte do texto apresentado (tipo de letra, estilo, espessura e tamanho do texto); • Cor do texto; • Cor do texto após o clique; • Cor de fundo no botão; • Alinhamento horizontal; • Alinhamento vertical; • Texto (o texto que diz Serviço é meramente indicativo para o gerador de layouts, visto que o texto do botão de envio virá do que for definido no QWeb); • Imagem de fundo do botão; • Imagem de fundo do botão quando o clique; • Utilizar borda ou não; • O layout de redirecionamento no clique; • Imagem do logo; • A altura e largura do logo; • O posicionamento do logo; • A altura e largura do QRCode; • Posicionamento do QRCode no botão (X e Y); • Z-index (será utilizado pela aplicação do dispositivo para posicionar todos os elementos no ecrã); |