|
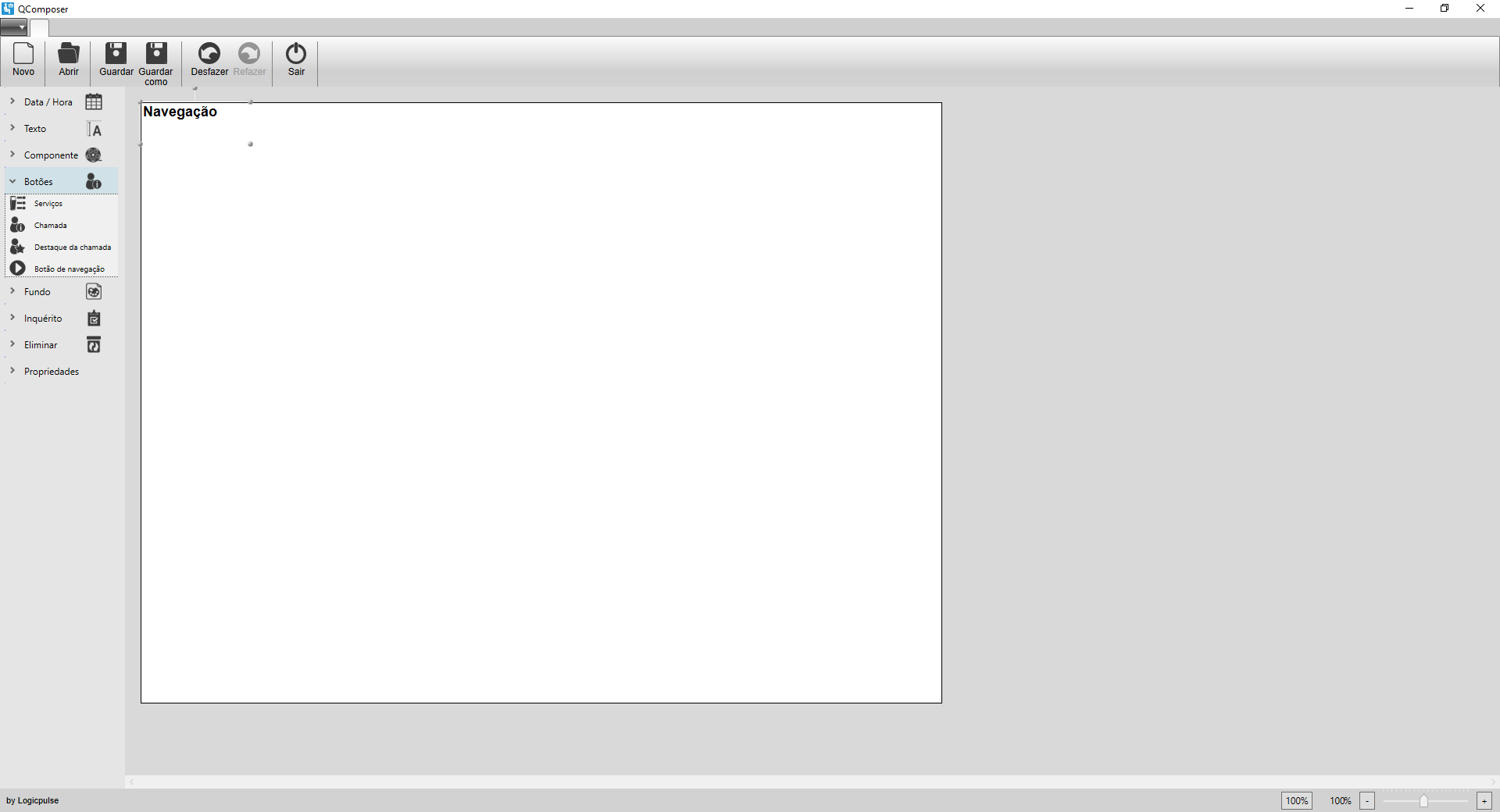
<< Clique para exibir o conteúdo >> Botão de navegação |
  
|
|
<< Clique para exibir o conteúdo >> Botão de navegação |
  
|
Este módulo é utilizado normalmente quando o utilizador pretende colocar um botão de navegação.

|
Para poder editar as propriedades do botão de navegação, o utilizador deverá ter em conta: • Posicionamento do botão na tela (X e Y); • Dimensões do botão (Largura e Altura); • No campo Editar são apresentados 3 opções: Nome, Linha 1 e Linha 2. Esta informação é definida na aplicação Web de backoffice. Aqui o utilizador poderá optar por utilizar um ou mais elementos dos 3 apresentados; • Fonte do texto apresentado, caso seja o caso (tipo de letra, estilo, espessura e tamanho do texto); • Cor do botão; • Cor do texto; • Alinhamento horizontal e vertical; • Texto (o texto que diz Navegação é meramente indicativo para o gerador de layouts, visto que o texto do botão de envio virá do que for definido no QWeb); • Imagem de fundo do botão; • Imagem de fundo quando o botão é clicado; • Para que layout pretendemos que o dispositivo passe quando clicamos no botão de resposta; • Imagem do logo (imagem que vai embebida no botão); • A altura e largura do logo; • O posicionamento do logo; • Z-index (será utilizado pela aplicação do dispositivo para posicionar todos os elementos no ecrã); • Se pretendemos que o botão apareça ou não na página inicial. |