|
<< Clique para exibir o conteúdo >> Botão de envio |
  
|
|
<< Clique para exibir o conteúdo >> Botão de envio |
  
|
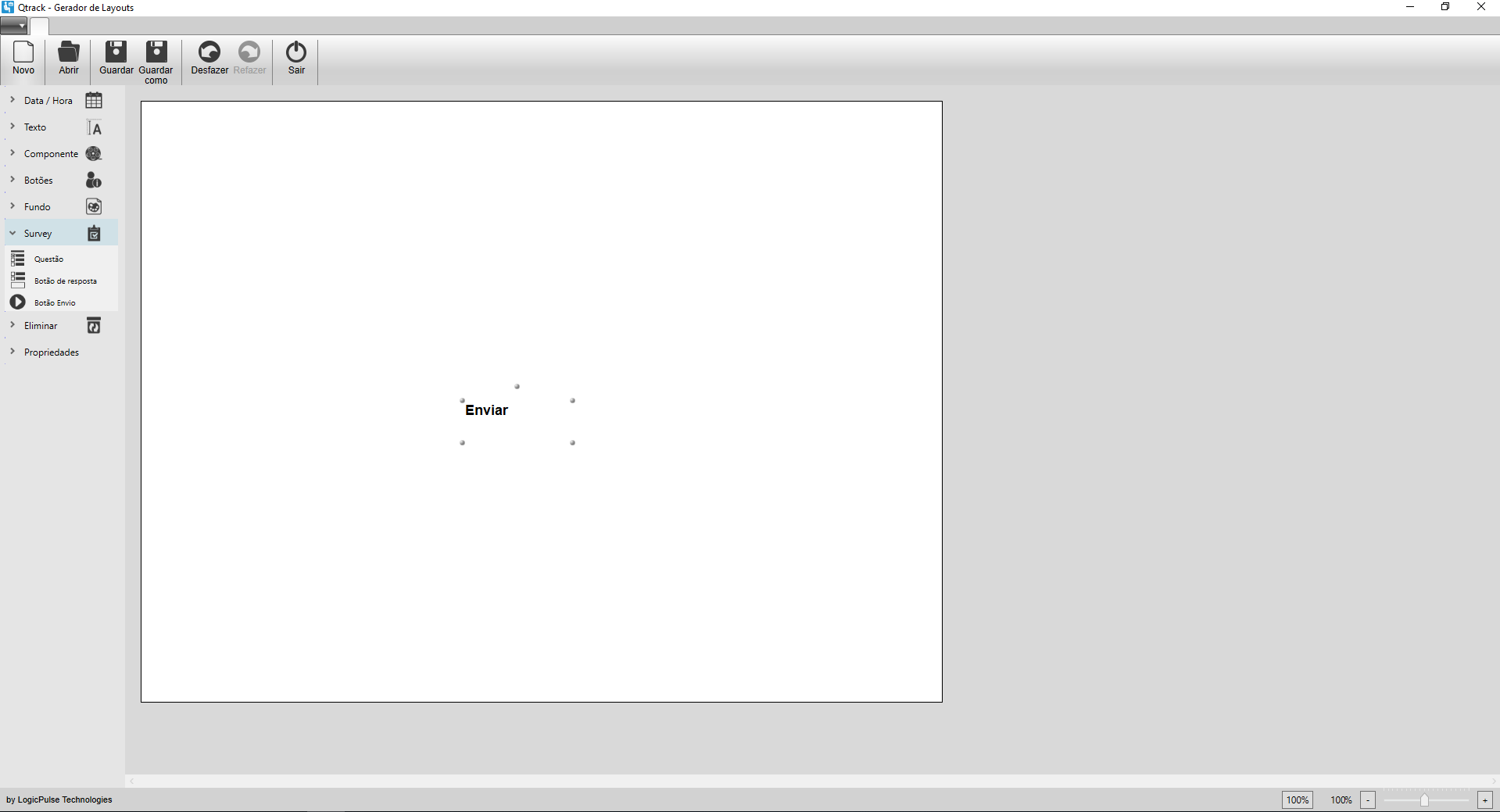
Este módulo permite inserir um botão de envio, assim como editá-lo.

|
Para poder editar as propriedades do botão de envio, o utilizador deverá ter em conta: • Posicionamento do botão na tela (X e Y); • Dimensões do botão (Largura e Altura); • No campo Editar são apresentados 3 opções: Nome, Linha 1 e Linha 2. Esta informação é definida na aplicação Web de backoffice. Aqui o utilizador poderá optar por utilizar um ou mais elementos dos 3 apresentados; • Margens do texto no botão; • Fonte do texto apresentado, caso seja o caso (tipo de letra, estilo, espessura e tamanho do texto); • Cor do texto; • Cor de fundo do texto; • Alinhamento horizontal e vertical; • Texto (o texto que diz Enviar é meramente indicativo para o gerador de layouts, visto que o texto do botão de envio virá do que for definido no QWeb); • Imagem de fundo do botão; • Imagem de fundo quando o botão é clicado; • Para que layout pretendemos que o dispositivo passe quando clicamos no botão de resposta; • Tempo de redirecionamento; • Imagem do logo; • A altura e largura do logo; • O posicionamento do logo; • Z-index (será utilizado pela aplicação do dispositivo para posicionar todos os elementos no ecrã). |
Exemplo de botão de resposta do tipo Botão de resposta: