|
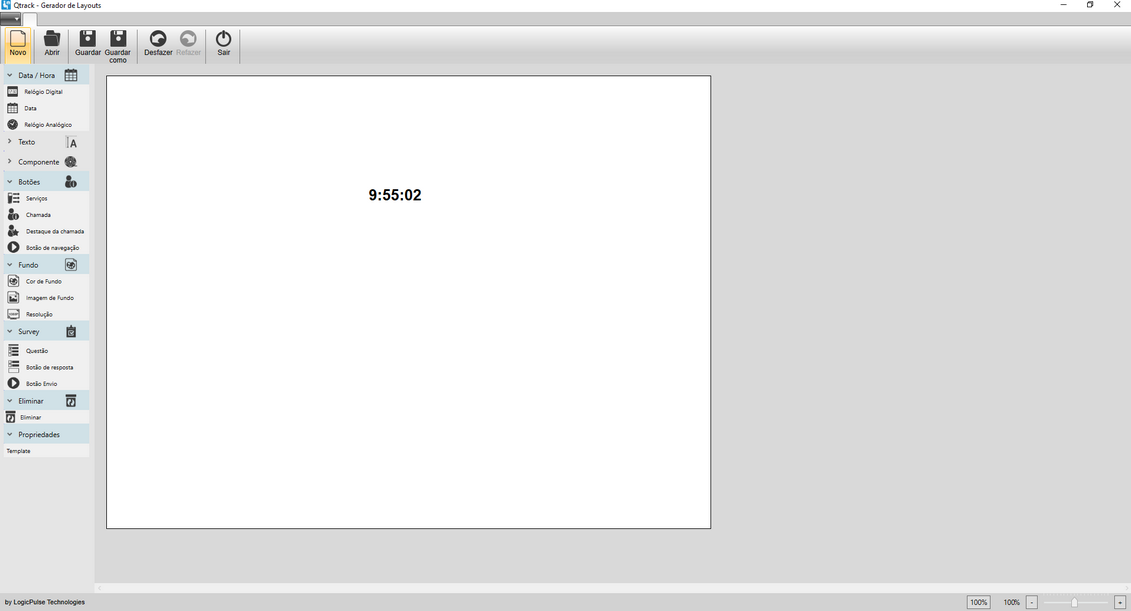
<< Clique para exibir o conteúdo >> Relógio Digital |
  
|
|
<< Clique para exibir o conteúdo >> Relógio Digital |
  
|

Ações gerais para qualquer módulo que se o utilizador adicione:
(Exemplo aplicado ao relógio analógico)
O utilizador deverá clicar com o botão esquerdo do rato e manter o dedo pressionado durante todo o movimento. Esta ação é bastante importante, pois todos os módulos são desenhados na mesma localização e ficam sobrepostos, tendo que ser arrastados para localizações diferentes.
|
O utilizador deverá clicar uma vez com o botão esquerdo em cima do módulo e este fica automaticamente selecionado e depois basta interagir com os cantos do retângulo selecionado. Ao clicar e mater o dedo no botão esquerdo do rato pressionado, aparecem as dimensões do módulo em questão. Nota: o redimensionar de um texto é diferente de uma imagem ou vídeo, pois num texto só é aumentada a caixa onde o texto vai estar, depois tem que se aumentar o texto de tamanho manualmente, ao contrário de uma imagem que é automaticamente redimensionada.
|
O utilizador deverá fazer duplo clique com o botão esquerdo do rato para aparecer uma janela que permite editar mais ou menos propriedades dependendo do módulo em questão. Neste caso para o relógio é possível editar a posição ao nível das coordenadas x e y, mudar as propriedades da fonte (clica-se no botão fonte e pode-se mudar tamanho do texto e fonte…), mudar a cor do texto e do fundo da caixa onde irá estar o texto ( neste caso normalmente fica transparente, não se mexe) e o alinhamento do texto dentro da caixa.
Ao clicar no botão Fonte aparecerá a seguinte janela:
Normalmente a cor do texto do relógio é igual à cor do fundo ou de um dos retângulos da chamada, de forma a ficar uniforme com o resto, mas depende do gosto de cada um. É possível escolher cores normais da palete de cores ou escolher com base em definições RGB ou hexadecimal, mas para isso tem que se recorrer a um programa de edição de imagem que nos forneça o código da cor que se deseja. Depois de escolher a cor, clica-se em “OK” para guardar as alterações com a nova cor.
|